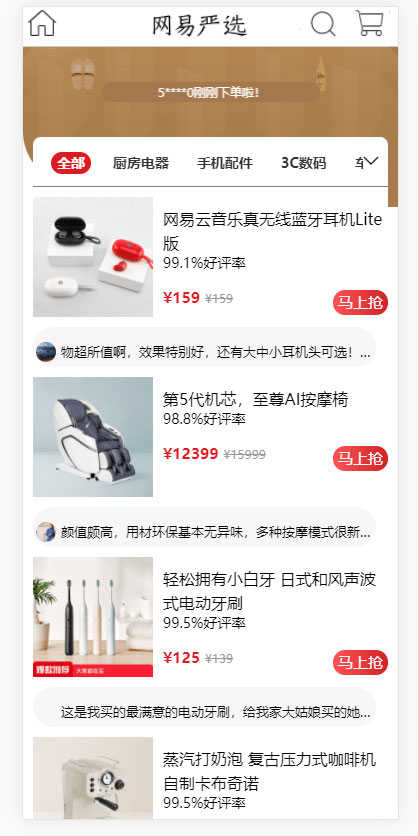
实现了挺多的功能的,比如首页、商品列表、商品分类、下单、购物车、个人中心、值得买功能模块等,小的功能模块,UI还原的还是挺漂亮的
使用方法:
1、将项目克隆下来
2、根目录 执行命令— npm i 安装依赖
3、安装完依赖,执行npm run server 命令即可执行成功
4、访问http://localhost:8080/
百度网盘链接:https://pan.baidu.com/s/1YyEFGRu8mwHFQ7IKD79Enw 密码:itmp
文章声明:以上内容(如有图片或视频亦包括在内)除非注明,否则均为70资源博客原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...