现在的gpt太牛逼了 你不懂的 他懂,你懂的 他比你更懂。
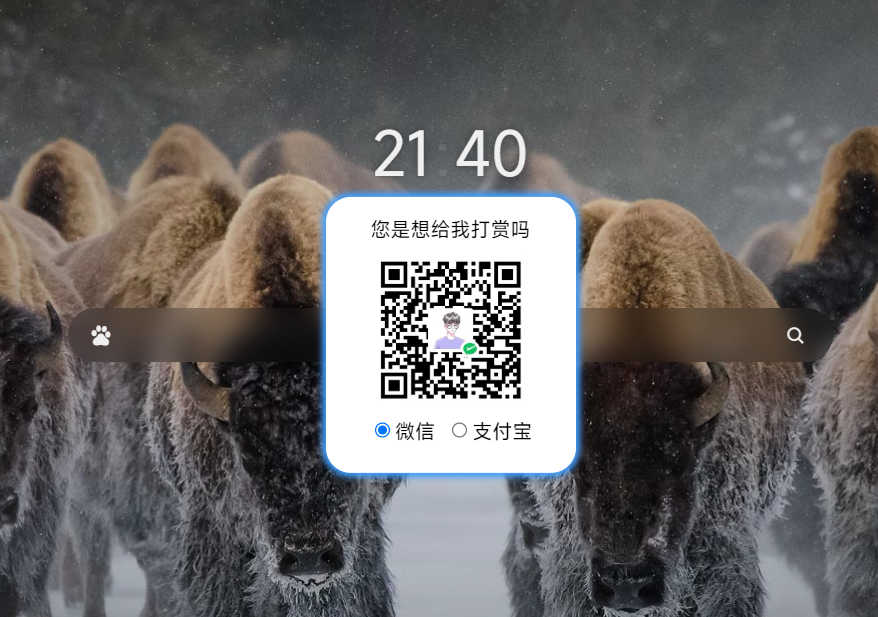
今天我看见别人网站有个很漂亮的弹窗打赏页面 我感觉很好看 我就截图下来 发给gpt 叫他帮我写一个一模一样的出来 然后一步一步的改进 最后变成鼠标右键我网站就会弹出来 放在你们网站又可以防止右键
你们也可以叫gpt改成按纽然后跳出。只要你不懂的就发给gpt他都能帮我解决 授权神器
</head>
<body>
<div class="70zhan8ca6-e250-202c-1057 flex-footer" id="rewardComponent">
<div class="70zhane250-202c-1057-9949 text-above-image">您是想给我打赏吗</div>
<img id="ewm" src="https://m.70zhan.com/https://789bh.com/img/IMG_1994.JPG" width="120px" height="120px">
<div style="margin-top: 5px;">
<label class="70zhan202c-1057-9949-6f9f radio-label"><input name="pay" type="radio" value="wx" checked="checked" onclick="changePayment('wx')">微信</label>
<label style="margin-left: 3px;" class="70zhan1057-9949-6f9f-0ff5 radio-label"><input name="pay" type="radio" value="zfb" onclick="changePayment('zfb')">支付宝</label>
</div>
<div style="height: 40px; background: rgba(0,0,0,0);"></div>
</div>
<script language="javascript" type="text/javascript">
function changePayment(method) {
var obj = document.getElementById("ewm");
if (method === 'zfb') {
obj.src = `https://789bh.com/img/IMG_1996.JPG`;
} else if (method === 'wx') {
obj.src = `https://789bh.com/img/IMG_1994.JPG`;
}
}
document.addEventListener('contextmenu', function (e) {
e.preventDefault();
var rewardComponent = document.getElementById("rewardComponent");
rewardComponent.style.display = "block";
});
document.addEventListener('click', function (e) {
var rewardComponent = document.getElementById("rewardComponent");
if (!rewardComponent.contains(e.target)) {
rewardComponent.style.display = "none";
}
});
</script>
</body>
</html>
文章声明:以上内容(如有图片或视频亦包括在内)除非注明,否则均为70资源博客原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...